리액트 라이플사이클은 크게 마운트, 업데이트, 언마운트 카테고리로 나눌수 있다.
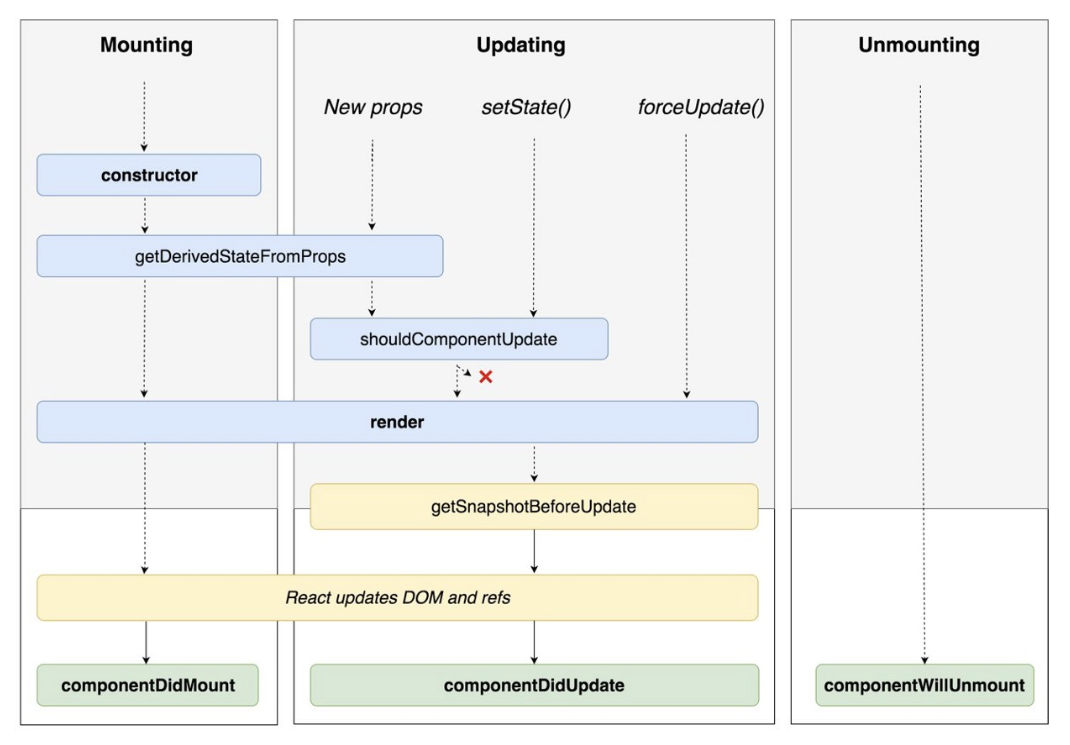
시작하기 앞서 라이플 사이클 동작 구조를 그림을 보고 넘어 가겠다.

- 마운트란 ?
- DOM이 생성 되고 웹상 나타나는것을 마운트라고 한다.
- 메서드 종류
- constructor : 컴포넌트를 새로 만들떄 마다 호출 되는 클래스 생성자
- getDerivedStateFromProps : props 에 있는 값을 state 에 넣어서 사용 하는 메서드
- render : 준비한 UI를 렌더링 하는 메서드
- componentDidMount : 컴포넌트가 웹상 나타난 후 호출 하는 메서드
- setTimeout,setInterval , 네트워크 요청 같은 비동기 작업을 이 메서드에서 처리 하면 된다.
- 메서드 종류
- DOM이 생성 되고 웹상 나타나는것을 마운트라고 한다.
- 업데이트
- 컴포넌트가 4가지 경우 업데이트를 한다.
- props 가 바뀔때
- state 가 바뀔때
- 부모 컴포넌트가 리렌더링될 때
- this.forceupdate 로 강제로 렌더링을 트리거 할때
- 메서드 종류
- getDerivedStateFromProps : 마운트 과정과 업데이트과정에 호출 props 의 변화에 따라 state 갑에도 변화를 주고 싶을떄 사용
- shouldComponentUpdate : 컴포넌트가 리렌더링 진행 여부를 결정한다. 기본은 true 이고 false 값을 주면 작업 중지를 할수 있다. 특정함수에서 this.forceUpdate() 함수를 호출 하면 이 과정을 생략 할수있음
- render : 컴포넌트 리 렌더링
- getSnapshotBeforeUpdate : 컴포넌트 변화를 DOM에 반영하기 직전 호출 메서드
- 업데이트 하기 직전에 참고할 일을 있을떄 활용이 가능(ex: 스크롤바 위치 유지)
- componentDidUpdate : 컴포넌의 업데이트 작업이 끝난 후 호출 되는 메서드
- prevProps or prervProps 사용 하여 컴포넌트 이전 값을 접근이 가능 하고 getSnapshotBeforeUpdate 에서 반환값이 있다면 snapshot 값을 전달 받을수 있음
- 언 마운트
- 마운트의 반대 과정 즉 컴포넌트를 DOM에서 제거 하는 것을 언마운트(unmount)라고 한다.
- 메서드
- componentWillUnmount : 컴포넌트가 웹상 사라지기 전에 호출 하는 메서드
- componentDidMount 에서 등록한 이벤트를 여기서 제거 작업을 해야된다.
- componentWillUnmount : 컴포넌트가 웹상 사라지기 전에 호출 하는 메서드
- 메서드
- 마지막으로 그림에는 없지만 componentDidCatch 메서드가 v16에서 추가 되었다.
- 컴포넌트 렌더링 도중 에러가 발생 했을떄 애플리케이션이 먹통 되지 않고 UI를 보여 줄수 있게 해준다
- 사용 예시
componentDidCatch(error, info) {
this.setState({
error : ture
})
console.log({eror, info});
}'react' 카테고리의 다른 글
| 8. React Hooks 란? (0) | 2020.02.03 |
|---|---|
| 2. JSX 란 (0) | 2019.12.03 |
| 1. 리액트 시작 (0) | 2019.12.03 |



